Recién hoy pude investigar el funcionamiento de las Máscaras de capa y esto es lo que he aprendido.
Hay dos tipos de máscara:
- Una máscara general que actúa sobre todas las capas que pongamos encima
- Máscaras de capa que actúan exclusivamente con la capa que tengan por debajo
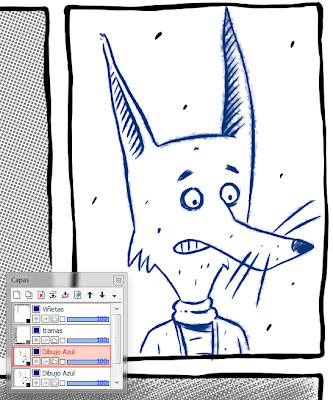
Veamos el primer caso. Lo primero que debemos hacer es establecer la forma o dibujo que actuará como Máscara, podría simplemente pintar con un pincel pero en este ejemplo utilicé la herramienta selección, con la opción de Forma libre. La selección quedará marcada con el color que hayamos configurado para las selecciones (Ventana "Opciones" > solapa "Herramientas").

Luego, con la herramienta "Pintar" (el baldecito) hago click adentro de la forma para que se rellene con color. Con Ctrl + D deseleccionamos.

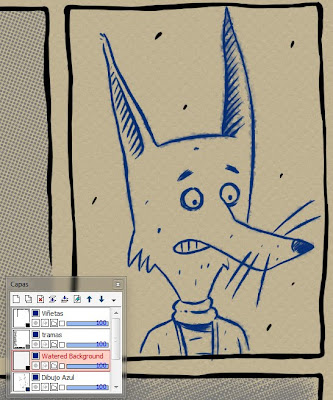
El siguiente paso será transformar esa capa en una Máscara, para eso hacemos Click sobre el pequeño íconito con un círculo (al activarse, el fondo del ícono se pondrá verde).
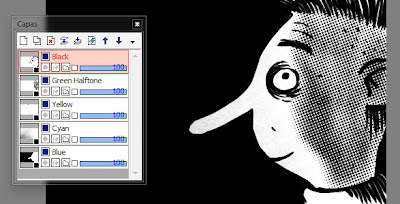
A partir de allí, todas las capas que agreguemos por encima de ésta solo serán visibles en la porción ocupada por la máscara. En el siguiente ejemplo, todo lo pintado en la capa roja es visible solo donde la máscara lo permite. Por debajo de la máscara hay una capa de color amarillo que al estar por debajo de la máscara queda oculta, por lo tanto solo podemos trabajar con capas por encima de la máscara.
Otro detalle importante a tener en cuenta es que la Máscara de capa debe ser creada primero. No podemos pintar y luego enmascarar.

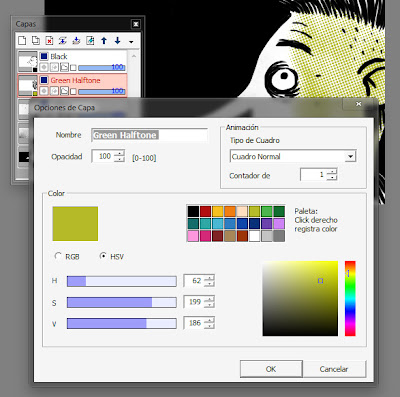
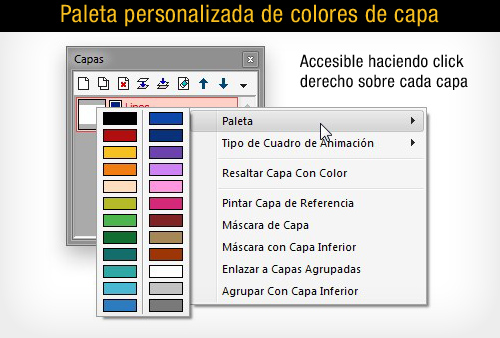
La segunda opción es crear una Máscara con la capa inferior. Esto se logra haciendo click derecho sobre la capa y del menú elegimos "Máscara con Capa Inferior", el pequeño ícono verde de la máscara ahora tendrá una minúscula flechita o triangulito apuntando hacia abajo. La diferencia con la máscara común es que en este caso tendremos solo dos capas trabajando en conjunto, la máscara de la capa inferior y la capa de arriba que es donde trabajaremos.
Un detalle que puede confundir es la ubicación del ícono de la máscara, en el primer caso estaba en la capa que actuaba como máscara, sin embargo en la "Máscara con capa inferior" no está en la capa que hace de máscara sino en la capa donde trabajamos.
Teniendo una (o varias) "Máscara con capa inferior" podemos crear y trabajar en capas por debajo y por arriba de la máscara sin que esta las afecte (observar la capa amarilla encima de la máscara).